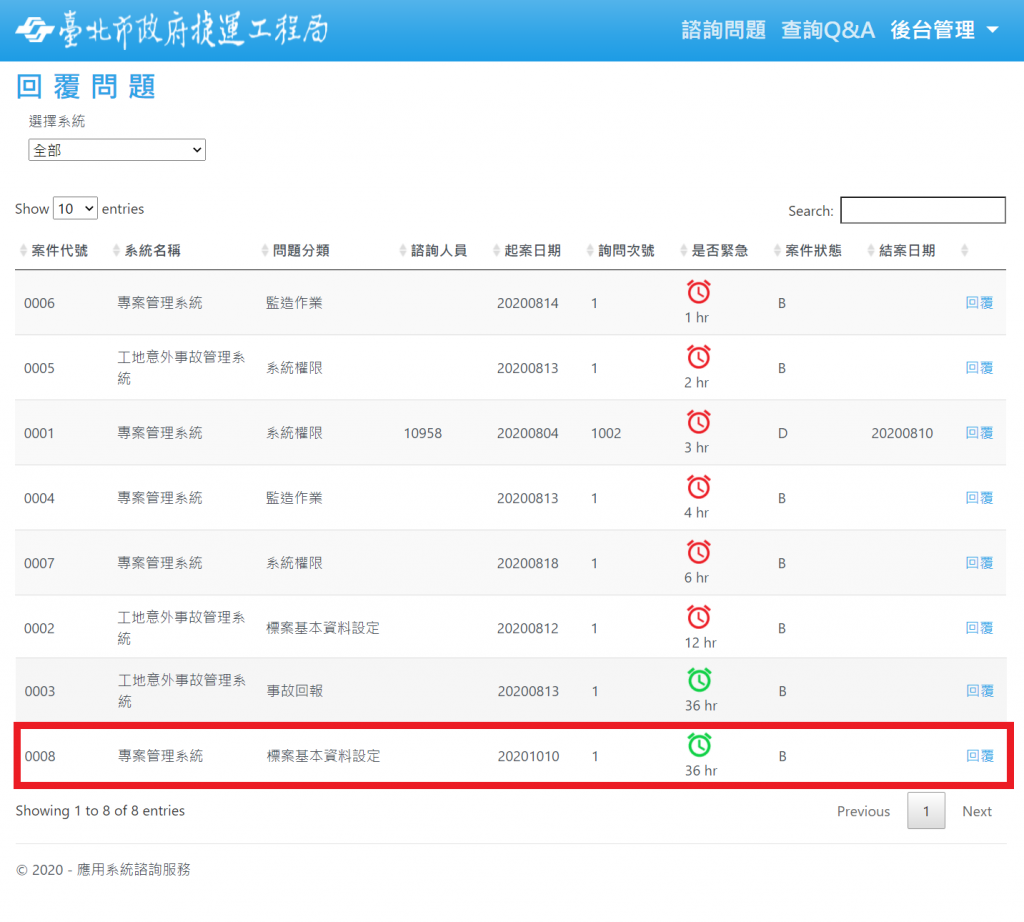
今天來到查詢回覆問題(進度)的頁面
框起來的是昨天示範的時候新增的問題,可以看起案日期 是 20201010 昨天
(中華民國生日那天 放假那天(´▽`ʃ♡ƪ)
資料的排序是以緊急時間排序,越短就越上面
小時鐘圖示:緊急時間 <24 為紅色、緊急時間 >= 24 為綠色
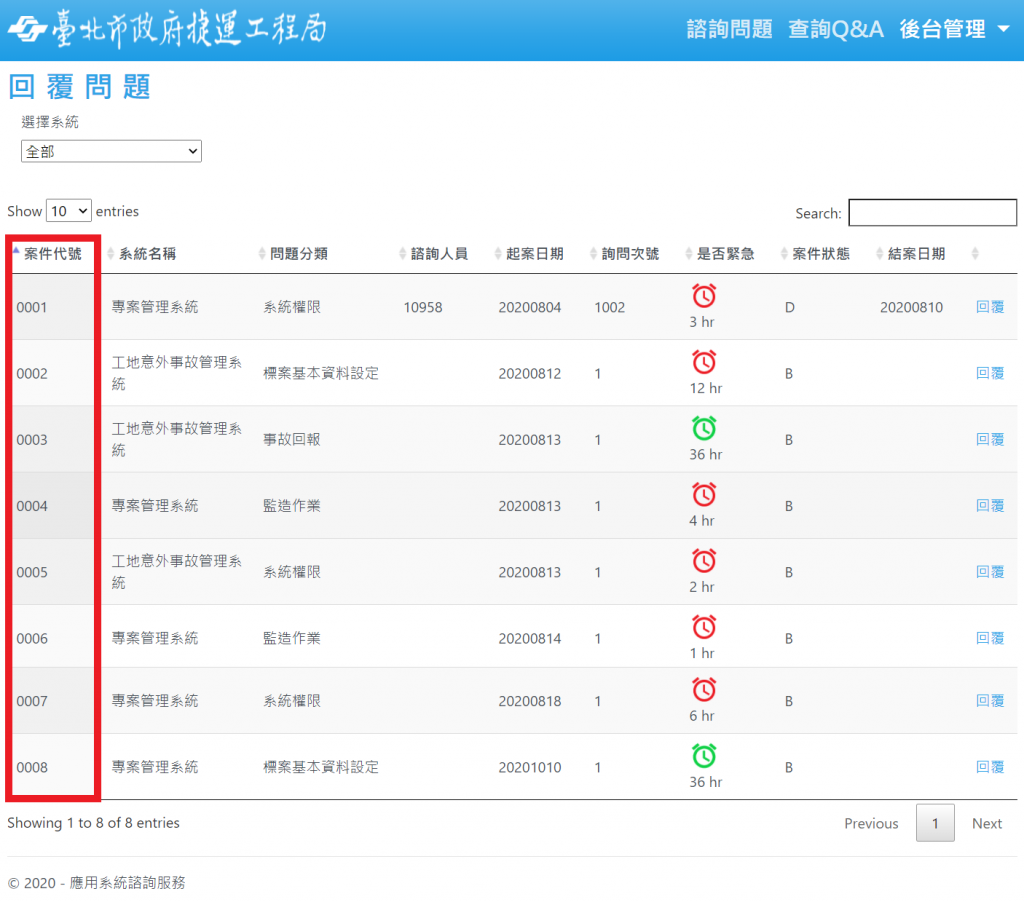
也可依使用者自己的需求點選欄位進行排序(Data Tables 的功能,之前有介紹)
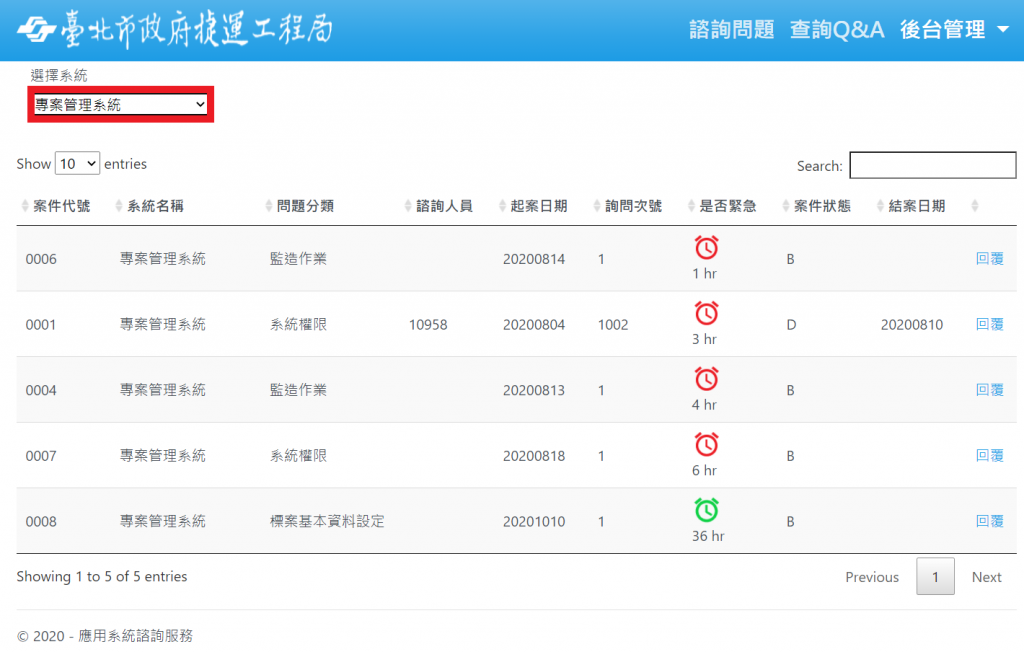
依使用者的需求選擇只看到哪個系統的問題
(抓 API 資料,跟 DAY26 介紹的蠻相似,今天就不介紹了)
查詢關鍵字(Data Tables 的功能)
<!--Views/Ansr/Index-->
<div class="form-group">
<label for="select" class="col-lg-2 control-label">選擇系統</label>
<div class="col-lg-10">
<select id="select" name="select" onchange="showlist(this.value)"></select>
</div>
</div>
<br />
<table class="display" id="table" style="width:100%">
<thead>
<!--欄位名稱-->
<tr>
<th>案件代號</th>
<!--可以調整欄寬-->
<th width="15%">系統名稱</th>
<th>問題分類</th>
<th>諮詢人員</th>
<th>起案日期</th>
<th>詢問次號</th>
<th>是否緊急</th>
<th>希望回復時間(小時)</th>
<th>案件狀態</th>
<th>結案日期</th>
<th></th>
</tr>
</thead>
<tbody>
<!--LINQ 語法,DAY12 有介紹到-->
@{
int i = 1;
}
@foreach (var item in Model)
{
<!--跟資料庫抓欄位資料-->
<tr>
<td>@item.CaseBase.CASE_NO</td>
<td>@item.CaseBase.SYST_NO</td>
<td>@item.SystClas.CLAS_NAME</td>
<td>@item.CaseBase.EMPL_NO</td>
<td>@item.CaseBase.CASE_STAR_DATE</td>
<td>@item.QuerData.QUER_NUMB</td>
<td>
<!--緊急時間 <24 顯示 2.png(紅),否則顯示 1.png(綠)-->
@{
var icon1 = (item.QuerData.EXPE_REPL_TIME < 24)
? "./images/2.png" : "./images/1.png";
}
<div><img src="@icon1" width="32" /></div>
<!--顯示緊急時間-->
<span>@item.QuerData.EXPE_REPL_TIME hr</span>
</td>
<td>@item.QuerData.EXPE_REPL_TIME</td>
<td>@item.QuerData.CASE_STAT</td>
<td>@item.CaseBase.CASE_END_DATE</td>
<td>
@Html.ActionLink("回覆", "Ansr", new { caseno = item.CaseBase.CASE_NO, systno = item.CaseBase.SYST_NO, numb = item.QuerData.QUER_NUMB })
</td>
</tr>
i = i + 1;
}
</tbody>
</table>
<script>
var applist;
var table;
$(document).ready(function () {
table = $('#table').DataTable({
//以緊急時間欄為排列
"order": [[7, "asc"]]
});
// 隱藏此欄位
table.columns([7]).visible(false);
});
function showlist(val) {
if (val == "") {
location.reload();
} else {
$.ajax({
method: "POST",
url: '@Url.Action("Getdata", "Ansr")',
data: { id: val },
})
.done(function (data) {
//清除原datatable的資料
table.clear().draw();
//將 AJAX 從 Controller 從資料庫得到的 data
//(Controller 那邊要下 SQL 指令跟資料庫拉資料)
//利用迴圈新增至datatable內
for (var i = 0; i < data.length; i++) {
var SystText = data[i][1];
var EmplText = data[i][3];
var EXPE_REPL_TIME = data[i][7];
var icon1 = (EXPE_REPL_TIME < 24) ? "./images/2.png" : "./images/1.png";
var ShowIcon = "<div><img src='" + icon1 + "' width='32' /></div><span>" + EXPE_REPL_TIME+" hr</span>";
//API 的資料群,每列 API 資料都將和前面的[欄位資料]做比較
$.each(applist, function (i) {
var APPL_ID = applist[i].APPL_ID;
var APPL_NAME = applist[i].APPL_NAME;
var DEVP_ID = applist[i].DEVP_ID;
var DEVP_NAME = applist[i].DEVP_NAME;
//如果比對符合,就將原本 Datatable 要 Draw 的資料由英文換成中文
if (APPL_ID == SystText) {
SystText = APPL_NAME;
}
if (DEVP_ID == EmplText) {
EmplText = DEVP_NAME;
}
});
table.row.add([
data[i][0],
SystText,
data[i][2],
EmplText,
data[i][4],
data[i][5],
ShowIcon,
data[i][7],
data[i][8],
data[i][9],
'<a href="/Ansr/Ansr?caseno=' + data[i][0] + '&systno=' + data[i][1] + '&numb=' + data[i][5]+'">回覆</a>',
]).draw();
// Sort by column 1 and then re-draw
table
.order([7, 'asc'])
.draw();
}
});
}
}
</script>
今天的內容好多,又完成一個頁面了!
